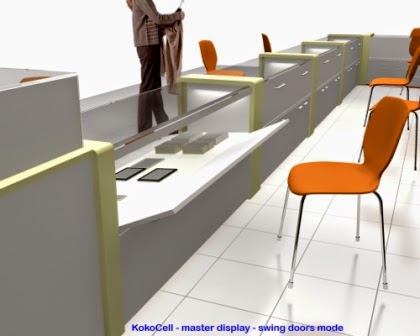
Produksi furniture pesanan dari Bp. Irwan di kota Singaraja, yaitu display showcase - etalase untuk produk HP / smartphone. Denah ukuran ruang kami terima via email. Komunikasi juga via email dan berjalan lancar. Furniture yang dimaksud adalah display showcase untuk penjualan smartphone, jenis 2 sisi untuk interaksi antara penjual - pembeli. Plus meja kasir + stiker cutting branding nama usaha (Koko Cell). Jenis layanan duduk (karena customer butuh waktu cukup lama untuk memilih smartphone/handphone). Dari pengajuan desain - pilihan warna : hijau / biru / oranye sesuai selera pemesan, yang terpilih adalah warna oranye. Sisi belakang cabinet display showcase berfungsi sebagai storage. Waktu desain 2 hari, Total lead time (waktu produksi) 8 hari kalender. Barang packing + perjalanan 2 hari, setting dilokasi +/- 1 hari ( setting di kota Singaraja). Terimakasih untuk pak Irwan yang sangat baik kepada team kami yang dilapangan. Semoga Koko Cell semakin jaya + sukses.
The unique and stylish design of the Semarang Chair
showcases the creative flair of our Swedish designer
Tord Kjellstrom at his most original.
Jangan sampai terlewatkan untuk memiliki furniture elegan
Price Action Trading System Do you know what you are going to choose between open long trading position or open short Doodles are the fun, surprising, and sometimes spontaneous changes that are made to the Google logo to celebrate holidays, anniversaries, and the lives of famous artists, pioneers, and scientists.
August 4, 2014
John Venn's 180th Birthday
John Venn was a logician and philosopher best known for introducing the Venn diagram. In the diagram, circles are used to visually and logically sort groups to illustrate their relationships to each other. For example, one circle may contain things that are mammals. The other circle may contain things that have wings. The overlapping space that both circles occupy would consist of mammals that have wings.
mammal-wings.jpg
With a concept this simple, you would think it was all fun and games to design an interactive doodle for John Venn’s 180th birthday. And you would be right, but there was also a lot more to it! The doodle team asked the project lead and designer of the Venn doodle, Mike Dutton, a few questions about the creative process.
How did the idea develop?
Venn diagrams in general are naturally pretty fun. So as far as finding an idea for an interactive doodle, Venn was a no-brainer. But finding a way to clearly and correctly communicate how these diagrams actually work was a bit trickier.
Early sketches played with a wide range of categories
Eventually, I sat down with two of the doodle engineers, Corrie Scalisi (the engineer of this doodle) and Mark Ivey. We spent a Friday afternoon on a patio with the sole mission of figuring this out. They threw around all kinds of ideas while I doodled them on a giant sketchpad. There were plenty of silly ideas, and some really great ones. Ultimately, that’s what went into making the final doodle. Sound logic and silliness.
Figuring out what kinds of things could work as complete sets that could then be mixed and matched to still create logically correct Venn diagrams was trickier yet!
This looks more like a kid's game than usual doodles. What made you choose this style?
Many of us first learned about Venn diagrams in our early school years, so that was a factor. While it was important to make something all users could enjoy, Corrie and I wanted to make something kids would find especially fun and educational.
To make sure we were on the right track we conducted user tests. Our first "prototype" was a playable demo made on index cards.
The specific visual style was initially based on old math and science textbooks. However, as the project developed I realized it would be better served with a fresh vibrant look that could easily be animated. The biggest visual cue came in the form of the Venn diagram itself: circles. I basically cut circles up into as many ways as I could using Illustrator, and the style guide gradually emerged.
Which combination did you enjoy coming up with and animating the most?
My favorite that I worked on would probably have to be the kraken. I loved the idea of taking something that is utterly terrifying, such as a large sea creature that devours entire ships, and turning it into just a little dude having a bit of fun, albeit still at the expense of the ship and its crew. As long the diagram checked out logically, it was fun to take liberties in the final reveals.
kraken.gif
Some of my favorite animations actually came from Corrie, who didn't let her role as engineer stop her from taking a crack at a few. She says she did them for fun, but they also served as a friendly nudge halfway through the project that we absolutely needed to animate the final reveals, even if it meant a lot more work!
Zooming in on the whale's baleen would eventually reveal plankton for "sealife" that is "tiny"
What was the hardest combination to come up with?
The hardest combination was actually one that seems simple: Vegetation/Mythical. I’m not a certified wizarding horticulturalist by any means, but luckily someone else on the team was able to suggest either a mandrake or a treant/ent.
treant-walk.gif
On a related note, it was another project highlight getting other doodlers involved. Big thanks to Sophia Foster-Dimino for creating and animating a few of the final combinations and to Kevin Laughlin for additional illustration help.
Last question: CAN YOU DO A DOODLE FOR DAVID BOWIE?
That may have to wait a while, but there is a moment in the Venn doodle featuring a certain astronaut, covering a certain Bowie song, while floating around in a certain, "most peculiar way."
hadfield.gif
Special thanks to Chris Hadfield for being gracious enough to allow us to draw and animate him!
.jpg)
.jpg)
.jpg)
.jpg)

0 Response to "Furniture Semarang - Etalase Handphone - SmartPhone Display Showcase Untuk Kota Singaraja"
Posting Komentar